📅 WEEK 1 - 2 : 28.03.2021 - 09.04.2021
Lee Shu Wei 0345494
Design Principles Weekly Exercise 1 : Gestalt and Contrast
Design Principles Weekly Exercise 1 : Gestalt and Contrast
📑 LECTURE
In the first week of the lecture & tutorial session, Dr. Jinchi briefs us about the module information and instructions for the weekly tasks. She asks us why we choose this module and shares her perspectives towards design. A classmate replies that design is interesting because it does not have right or wrong. Dr. Jinchi's reply resonates with me, she says:
Yes and no. You have the freedom, but it has to deliver some messages to the audiences.Totally agree with it. This is the reason why I am interested in design. It allows me to express my thoughts and emotions through interesting ways, which is closely related to my major.
Lecture Notes & Supplementary Videos:
- Elements of Visual Design:
Line, Shape/Form, Colour, Texture, Size, Value, Space
- Principles of Design:
Emphasis, Balance, Repetition, Movement, Harmony, Unity
This week, we need to focus on Contrast and Gestalt Theory for our exercise 1.
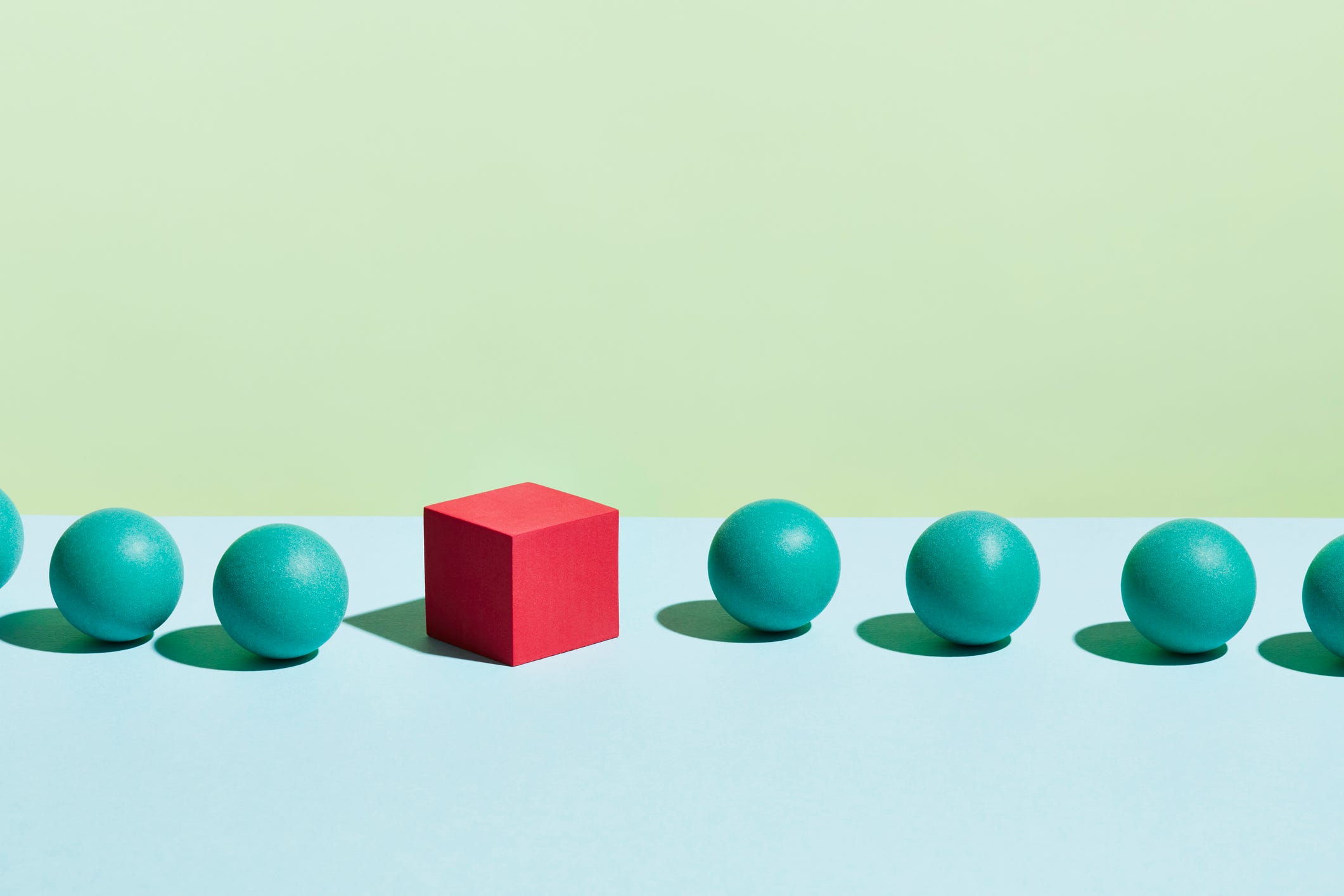
Contrast, is able to create excitement and add interest for audiences. Explanation as on the dictionary, it means the state of being strikingly different from something else in juxtaposition or close association. It can be achieved by any one or more elements of visual design at above. For me, it is more like creating a focus point, that able to stand out in comparison to others. For example, by using similar shapes in surrounding, but only one shape that is unique. An example for contrast:
Figure 1.1: Example of Contrast by Richard Drury
( https://modus.medium.com/the-myths-of-color-contrast-accessibility-4b7fcba77317 )
( https://modus.medium.com/the-myths-of-color-contrast-accessibility-4b7fcba77317 )
Based on my understanding, Gestalt theory is origins from psychology, and it is used to apply into design. In design, there are 5 concepts in Gestalt theory. Firstly, figure-ground, which is about our eyes try to see whether it is a figure or a ground. This creates interesting visual experience for the audiences. An example for figure-ground:
Figure 1.2: Example of Figure-Ground by Dave Comiskey
( https://www.pinterest.com/pin/136726538677198807/ )
( https://www.pinterest.com/pin/136726538677198807/ )
Next, similarity in Gestalt theory, which applies in most of the UI and UX design. It means our eyes tend to categorize similar objects as a group. For example, in websites that show same size of circular icons, we know they are buttons that shares the same purpose, which is for directory.
Proximity in Gestalt theory is applied into most of the magazines and books. It means when the objects are close to each other, they are in the same group which share the same information. For example, you can categorize my points in paragraphs form, a paragraph to explain a point.
Continuity in Gestalt theory is when our eyes look at a design without break. It applies to a lot in typography. The most famous one is Coca-Cola logo.
Last but not least, closure. Closure is when our eyes see things as a whole, and able to fill up the empty parts automatically. For example:
My personal hand-written notes:
💡 INSTRUCTION
💭 EXERCISE 1
Visual Research & Idea Exploration:
I explore Pinterest for some inspirations because I couldn't thought of any ideas.
Figure 2.3: My 1st draft of ideas for Contrast and Gestalt
Contrast: Both of my ideas for contrast contains message and story. I also want to "play" with balance and symmetry.
- Odette or Odile: This two characters itself is a contrast to me based on their personalities and appearance.
- Bow & Ribbon: Have you ever noticed bow and ribbon looks similar, but one is sharp and dangerous, contrasting with one which represents joy and celebrations. Here's a message behind: how you see things is based on your perspectives.
Gestalt: My ideas for gestalt are simple.
- Wavy Hair: The algorithms of Pinterest shown me the wavy and curly hairstyles because of me as a young lady who recently wants to curl her hair. It reminds me of waves, ocean, rivers and waterfalls. I am still figuring out how to make it more complex and direct to understand.
- Rabbit & Clock: Yes, it is about that rabbit in Alice in Wonderland. Less is more, Direct and straight forward.
Then, I proceed to play around with my 1st idea, which is the Swan lake on Illustrator. However, I noticed I am running out of the topic "Contrast", even for the bow and ribbon. Both turn out to be symmetrical balance, the lack of a focus point to attract attention:
So, I explore more on Pinterest to drag myself back to the topic "Contrast". Here's the designs that inspired me:
Figure 3.1: A contrast design in Colorfully Chaotic by Tyler Spangler
( https://www.asymmetricmag.com/featured/tylerspangler )
( https://www.asymmetricmag.com/featured/tylerspangler )
I like how the designer make use of the different of lines and space to create such contrast. Then, I try to be more aware of my surrounding. Finally, on my way to Sunway Geo, this view inspired me:
This bridge always make me feel lonely when I walk alone without anyone. Although the red on both side catch my attention from this photo. But, after I visualize it into monochrome, the road itself becomes contrast to me. I draw the visual I picture in my sketch book:
Figure 3.3: Drafts for Contrast inspired by the bridge
The fail draft is actually not fail. I tried to make it simpler and straight forward to understand. Curvy lane is able to let audiences understand road at a glance,. Then I make use of space and the different of shapes to make it contrast.
Drafts using by Illustrator to play around with the background:
Messages I'm trying to tell:
- Figure 3.4 [Left] Contrast 1: Trying to find a way out from my wonderland. My wonderland is only black and white. but at least it's simple. The world outside the door might be colourful, but sometimes it is too complicated, especially with the existence of grey.
- Figure 3.5 [Right] Contrast 2: Can you find your way back home? The lines make me feel dizzy, which is the purpose. In our world where sometimes all we can feel is dizzy and heavy, especially when we are tired, the road back home seems blurry. But when you focus and pay attention, there is always a way back home.
💬 FEEDBACK 1
In Week 2 tutorial and practical session, Dr. Jinchi provided me some feedbacks regarding to my blog and artworks.
For my blog, I need to elaborate more about Gestalt and Contrast in my notes section, include figures to explain my understandings. All the figures included need to be labeled and include the link. Besides, all drafts need to be in JPG file, and to be labelled to avoid confusion in explanation. Final artwork to be in PDF file.
For my Gestalt exercises, Dr. Jinchi advised me her ideas for the Swan Lake. She advised me to make it for Gestalt, by trying to merge a ballerina and swan together, remove the boxes, with the Figure-Ground concept. In addition, she advised me for the bow and scissor. I like her suggestion of making it more flowy. The wavy hair idea is interesting for me too, she advised me to make it like a scenery, highly recommended me to figure this idea more, compared to the other three ideas. At the end, I decided to figure out more for the wavy hair.
For Contrast, I was having a hard time to decided between the dots and lines background. Dr. Jinchi preferred the dots background, as it is more playful, exciting, and shows the uncertainty which I was trying to present. She even pointed out the pathway looks like floating. At the end, I decided to pick this one, because of my consideration of cutting the papers. This is more easy to work with, in comparison to the lines one.
With feedbacks from Dr. Jinchi, I proceed to draft my ideas for Gestalt, by applying figure-ground concept.
Figure 4.1: Draft for Gestalt 1
I personally like Figure 4.2 more, but I’m afraid of the empty space at top-right will make it doesn’t fulfil the figure-ground requirement. Hence, I asked Dr. Jinchi for some feedbacks.
💬 FEEDBACK 2
Dr. Jinchi agreed with me as Figure 4.2 is better, and said it is more suitable as Gestalt figure-ground. She then suggested me to make face (white part) more apparent.
Hence, I proceed to work for it by making the face looks more apparent to be like a face. From that, I finally proceed to the real hands-on phase.
Figure 5.2: Cutting for Contrast
Figure 5.3: Cutting for Contrast
🏁 FINAL DESIGN OUTCOME
Figure 6.1: Contrast
Figure 6.2: Gestalt
💗 REFLECTION OF THE WEEK
For this first exercise, it is fun and interesting for me. However, to be really honest, it is like a preparation week for me to get used to the workload. It's been years I am not physically doing this kind of artworks. Dr. Jinchi is very patient in teaching us, although most of us are not from design background.
Luckily, this class meets my expectations and makes me want to take more modules in this area like Typography in the coming semesters! Hold on...I need to enjoy the coming 12 weeks with more different exercises. Contrast and Gestalt is a good start!
In learning wise, the theories are not hard to pick up, but applying and thinking of ideas is not easy. This actually helps me for my personal well-being, especially in being mindfulness. Few weeks ago, a therapist advised me some tips to be more grounded, as I was having a bad time in concentrating and stay in present. This week's activity allows me to be more aware of my surrounding, and the hands-on part is really therapeutic for me. It feels like meditation. The most meaningful part for me is to design something that delivers messages from the inner me. As for both my contrast and gestalt, they speak my inner voices.
Overall, it is great! But definitely, this is time-consuming. Thinking on the good side, I need to be better in my time-management. Looking forward for the coming weeks.


















Comments
Post a Comment